
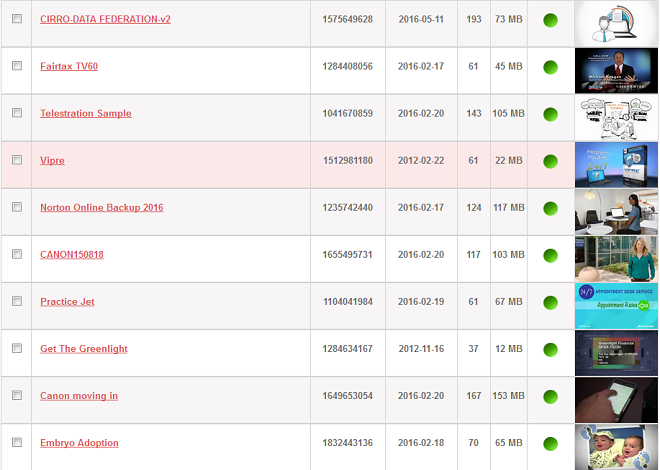
API – Access Video Library
To use video Library API you just have to copy the script from the DEMO and paste on your PHP file, options may vary depends on what you needed
- properties: columns that can ba pulled, it can be set as title and id only, depends on what clients needed
- foldername : folder name, value for this can also be “ALL” to get all folders
- selection:values for this are newest or all
How does it work?
Using cURL we are going to get the video library with the options we use above, the return is object we can it using any PHP loop , and we suggest to use foreach loop,
foreach($Videos as $my_video){
$id = $my_video->id;
$title = $my_video->title;
}
*$Videos object are the columns we passed in option:properties
DEMO:
<?php
$options= array(
’email’ => ‘username@example.com’,
‘password’ => ‘xxxxxxxxxxxxx’,
‘properties’=> ‘title ,description ,runtime ,Uploaddate ,status, id’,
‘foldername’=> ‘FolderName’,
‘selection’ => ‘all’
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,’http://oculudirect.oculu.com/api/library’);
curl_setopt($ch, CURLOPT_POST,true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $options);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$OculuObject=curl_exec ($ch);
curl_close ($ch);
$layerObject = json_decode(trim($OculuObject));
$Videos = $layerObject[0];
?>




![Marketing Under the Influence[r]](https://oculu.com/wp-content/uploads/2022/04/marketing-under-influencer.png)
