
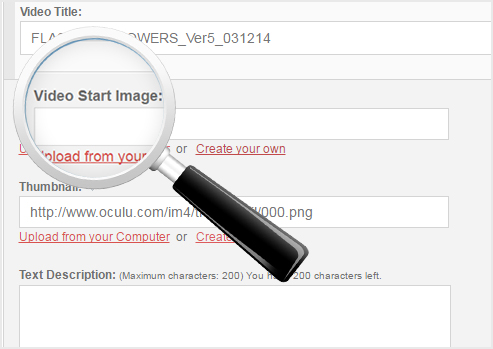
Start & End Poster (Start & End Asset)
Start Asset and End Asset API is where you can define the Url of the image in string format. To add Start Asset or End asset you just have to place the start_asset and or end_asset in oculu API.
Demo:
Start Asset:
im_play_ep({video_id:xxx, start_asset :‘http://wwww.domain.com/image.jpg’});
End Asset:
im_play_ep({video_id:xxx, end_asset :‘http://wwww.domain.com/image.jpg’});
Start Asset + End Asset:
im_play_ep({video_id:xxx, start_asset :‘http://wwww.domain.com/image.jpg’, end_asset :‘http://wwww.domain.com/image.jpg’});
Options also works for im_play_op({options}) and im_play_lb({options});
im_play_lb({ video_id:1316823306, width:640, height:360}) : it will use the defined start asset in portal and without end asset beging defined in Oculu portal.

im_play_lb({ video_id:1316823306, width:640, height:360, start_asset:'http://dailyandroid.net/wp-content/gallery/640x480-wallpapers/android-wallpaper-27.jpg', end_asset:'http://fc01.deviantart.net/fs70/i/2010/185/8/8/Android_Aluminium_Wallpaper_by_frezorer.png'})
With having start Oculu portal we will override it with the url from google + adding end asset even without defining it in Oculu portal.

From the example above you can see that we are using same video so it should have same properties including start asset and end asset but by using the Oculu API we can override the start/end asset.