Embed Player Format – Code/Script Instructions
Looking to add a video to your site using the embedded video format?
Here’s how the process works.
Let’s get started. First things first… upload a video!
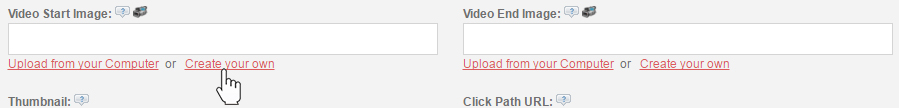
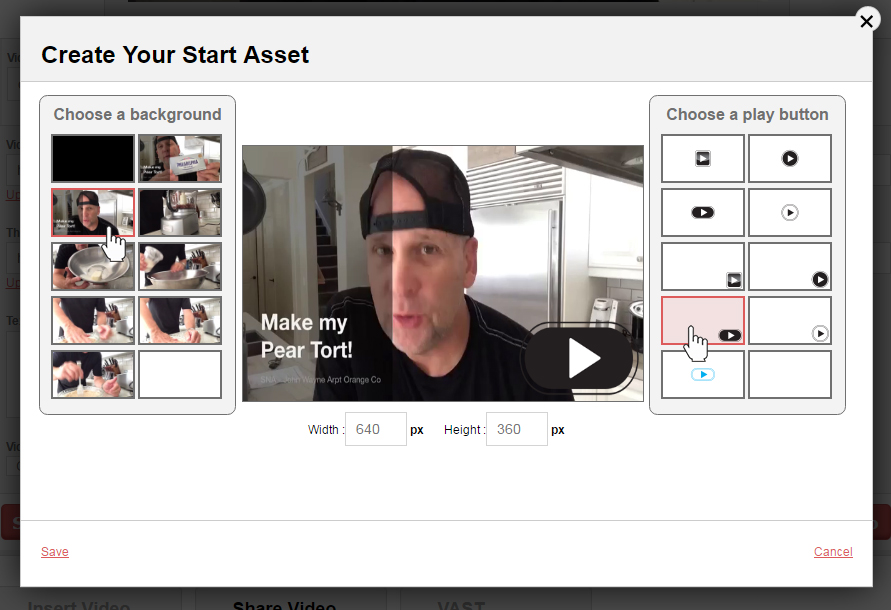
Go to the video dashboard, choose the desire video title, then go to “Start Asset” Select, “Create Your Own.” Choose desire frames and click “save”.
Video Tab
Click on Video Title
Video Start Asset
Create Your Start Asset
Second things… Get The Code!
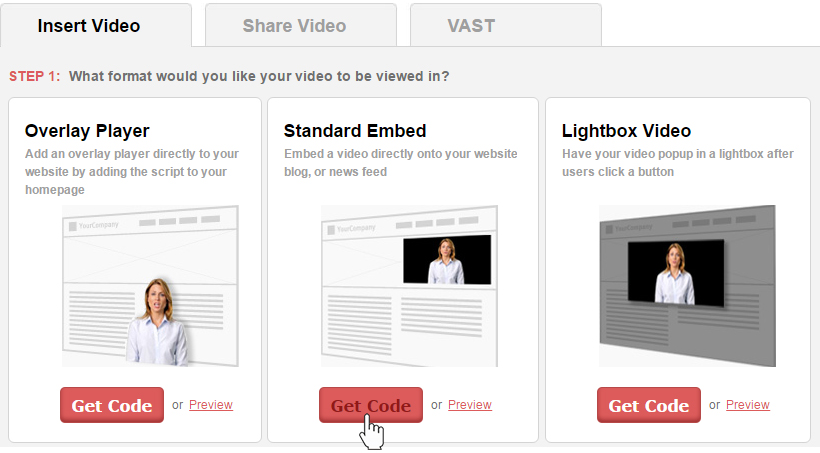
Oculu offers 3 delivery formats to serve your video; overlay, lightbox and embed. Oculu automatically provides scripts for each format. Once in the Video Title Dashboard, you can find your video code. Choose the desired video format and click on “Get Code”. Simply copy and paste the code into your website editing platform and your video is now live.
Video Format
Standard Embed Format (If you choose Standard Embed Player)
This format is most common delivery format on the web, an embedded video requires a specific space on the web page it is playing on. The standard embed size is 640 by 360, but you can also modify this ratio to fit the needs of your website. With this format, the video literally becomes part of your page, offering a seamless viewing experience. But this can also cause a problem in site design if you already have your page built.
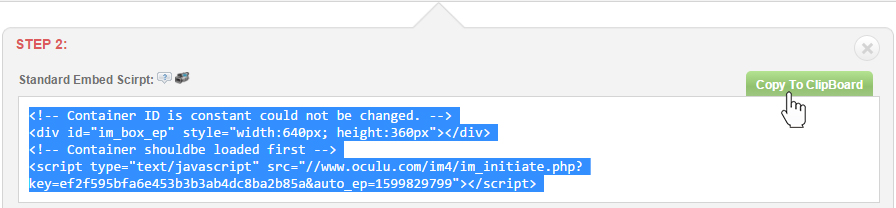
Copy the Standard Embed script and go to your WordPress page or post and paste in the “Text Tab”.
Copy the Standard Embed script
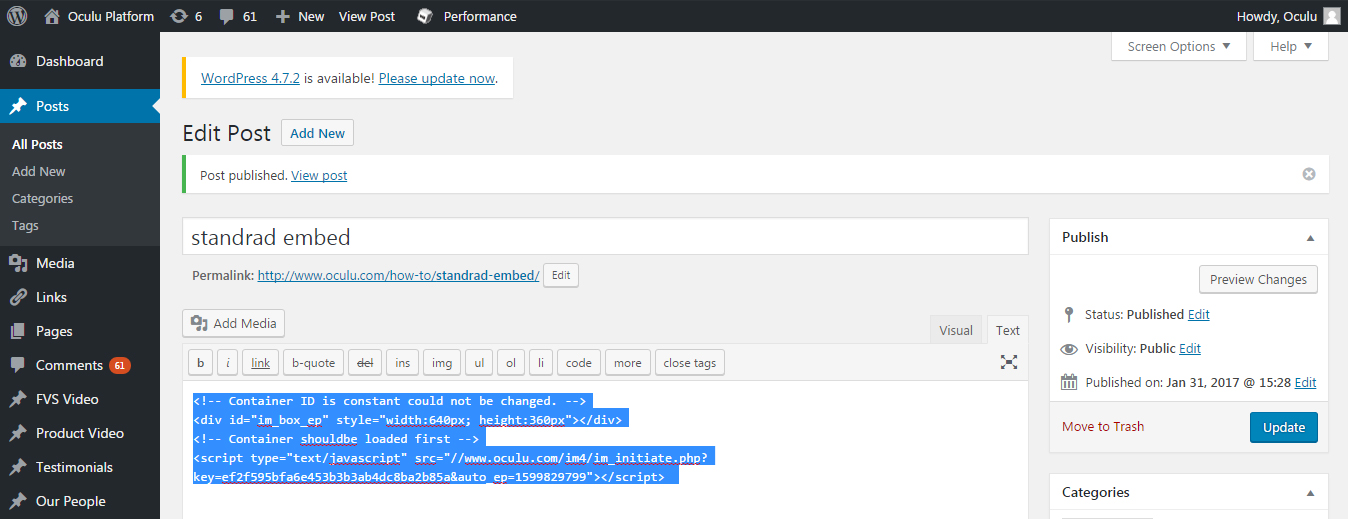
Paste the Standard Embed script on your WordPress page or post
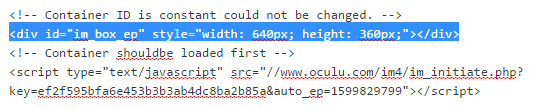
If you wish to change the width and height of the video player area, you can modify the div width and height here. The Oculu default is 640 pixels wide by 360 high. Take into consideration the aspect ratio of your source video clip. In this case, 640 by 360 is the HDTV 16:9 aspect ratio.
Modify the div width and height
This is how a typical WordPress page would look like when the code is placed inside post.

Standrad Embed Video Example
If you have any questions or ways to improve this tutorial, please contact us at support@oculu.com