Lightbox Player Format – Code/Script Instructions
Lightbox Player Format
Here’s how the process works.
Let’s get started. First things first… upload a video!
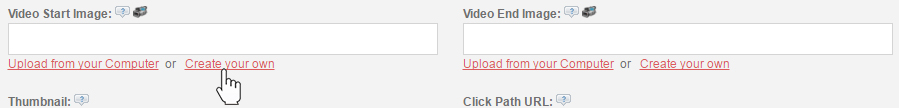
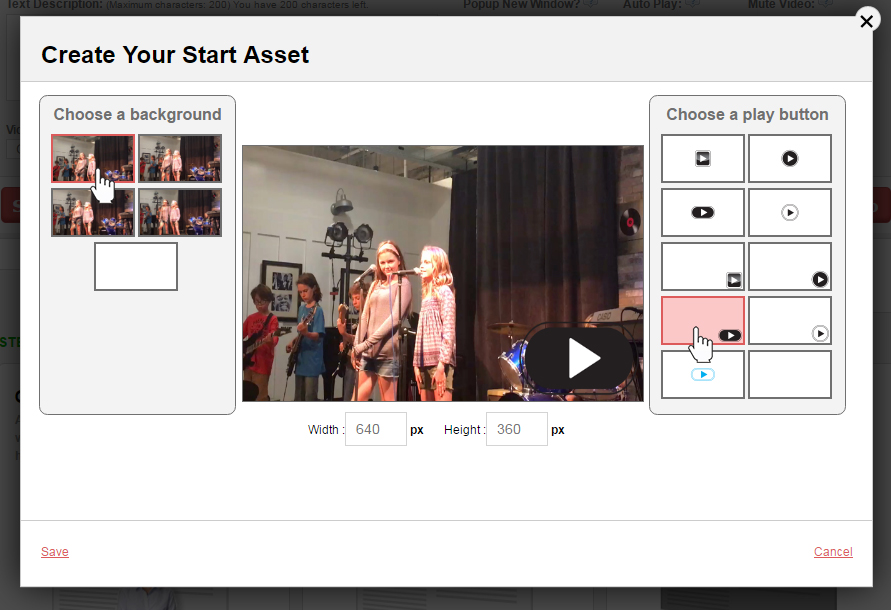
Go to the video dashboard, choose the desire video title, then go to “Start Asset” Select, “Create Your Own.” Choose desire frames and click “save”.
Video Tab
Click on Video Title
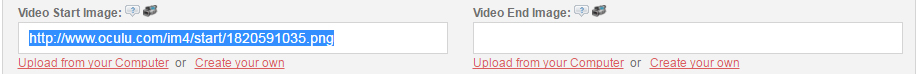
Video Start Asset
Create Your Start Asset
Second things… Get The Code!
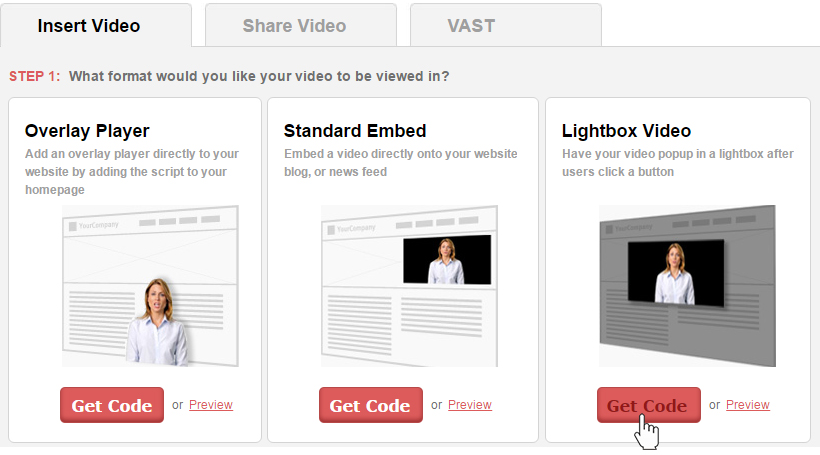
Oculu offers 3 delivery formats to serve your video; overlay, lightbox and embed. Oculu automatically provides scripts for each format. Once in the Video Title Dashboard, you can find your video code. Choose the desired video format and click on “Get Code”. Simply copy and paste the code into your website editing platform and your video is now live.
Video Format
Lightbox Player Format (If you choose Lightbox Player)
This format works off a click, such as from a button, text, or a graphic. Once clicked, the lightbox launches and dims the rest of the page. The background color or transparency can be adjusted to match your site. Like the overlay format, the lightbox is another great way to use video on your site without having to map out a specific area for it. However, one thing to remember with this format is that in can limit your conversion activity. Once the lightbox launches, a viewer cannot click on the page, or anywhere outside of that video unless they turn it off. So this may not be the best format if you have a lead form or would like a viewer to take another call to action on your site.
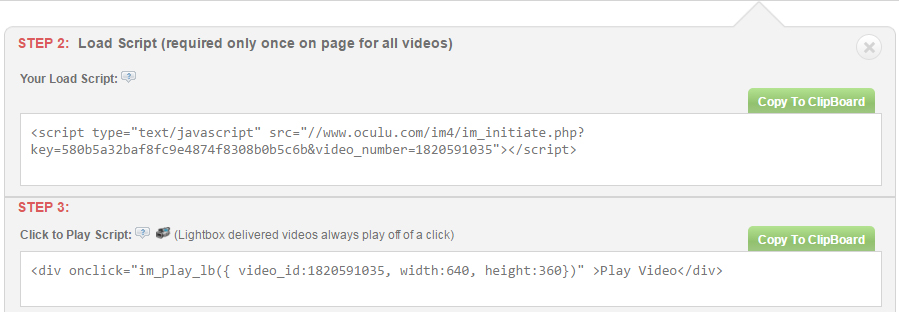
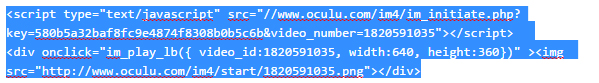
There are two lines of code you need to extract from lightbox video. The first is a load script. The second is the click to play script. By default, Oculu provides a text field (Play Video) for the anchor area and in this case what you need to do is change this out for an image. Here’s a typical image tag, width and height defined, alternate text and the path to the image, as well as an alignment class. That is how you play a lightbox video from an image click.
Select the URL of the video start image and cut it to the clip board so that it is no longer visible in the field. Click on “save changes.”

Go to your Web page and paste the Start Asset URL so you don’t lose it. Here is the example of the code. Paste it on the web page like this only.

This is how a typical WordPress page would look like when the code is placed inside post.

Lightbox Video Example
If you have any questions or ways to improve this tutorial, please contact us at support@oculu.com